Easyui中Datagrid获取自身分页信息(数据表格页面点击刷新问题) |
您所在的位置:网站首页 › datagrid 刷新 › Easyui中Datagrid获取自身分页信息(数据表格页面点击刷新问题) |
Easyui中Datagrid获取自身分页信息(数据表格页面点击刷新问题)
|
在使用Easyui中,一般都会启用分页功能[pagination=true],又苦于自身分页对象的获取。 数据表格对象 datagrid = $('#data-list');首先官方文档中写明DataGrid中的方法getPager可以返回页面对象 datagrid.datagrid('getPager')
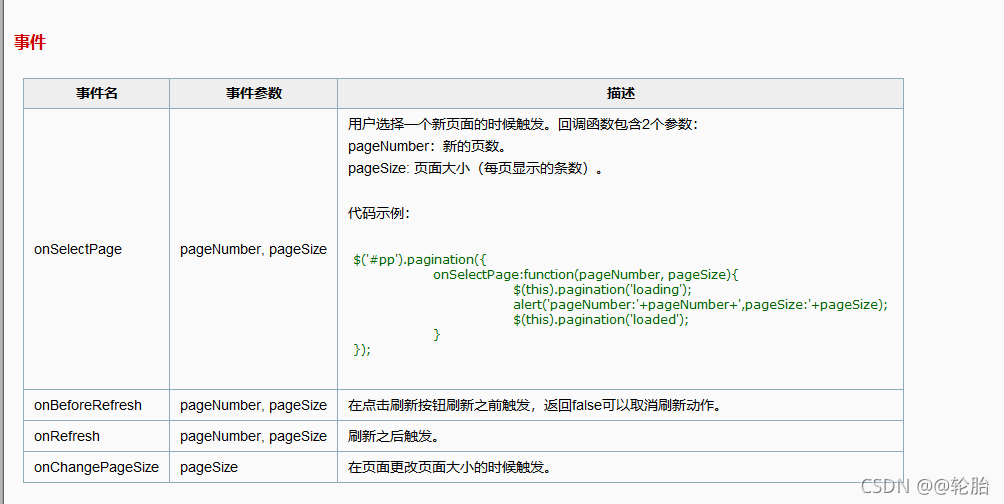
有页面对象又不懂得如何使用,经过本菜鸟研究表明,反回的对象就是pagination(分页对象) 即 datagrid.datagrid('getPager').pagination可以直接对分布对象使用代码 datagrid.datagrid('getPager').pagination({ onBeforeRefresh:function (pageNumber, pageSize) { datagrid.datagrid('getPager').pagination('refresh',{ // 改变选项并刷新分页栏信息,解决刷新不在第一页bug pageNumber: 1 }); datagrid.datagrid("unselectAll");//取消勾选当前页中的所有行,解决刷新前全选,刷新后全选框没有取消问题 datagrid.datagrid("options").queryParams={};//清空查询所携带的参数,也可自己手动添加参数,参数类型为对象 }) )}就可以使用分页对象的事件,分页事件如下
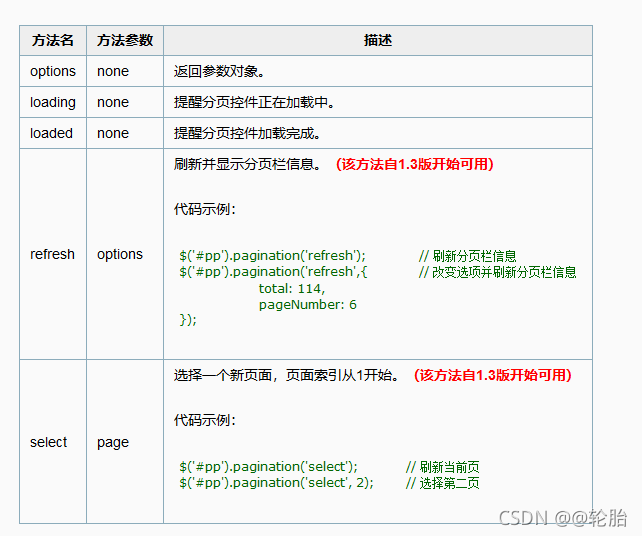
分页方法如下
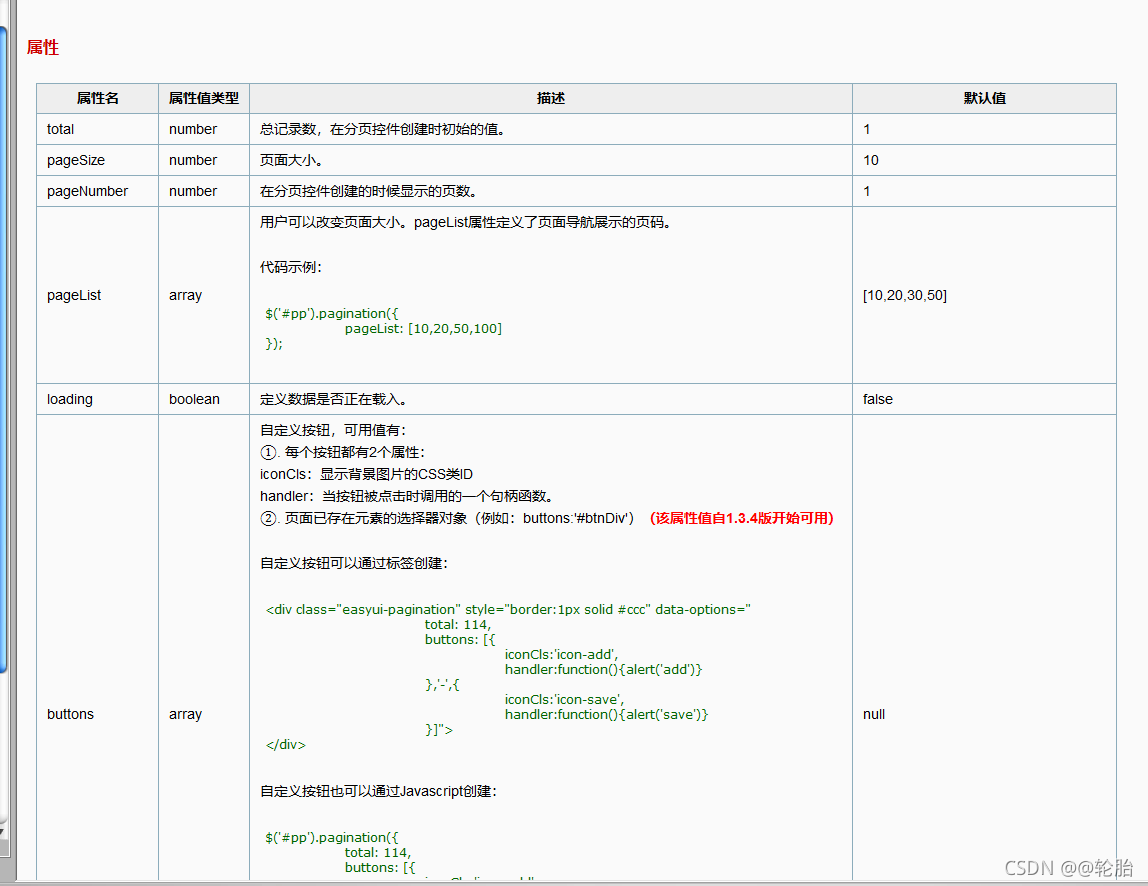
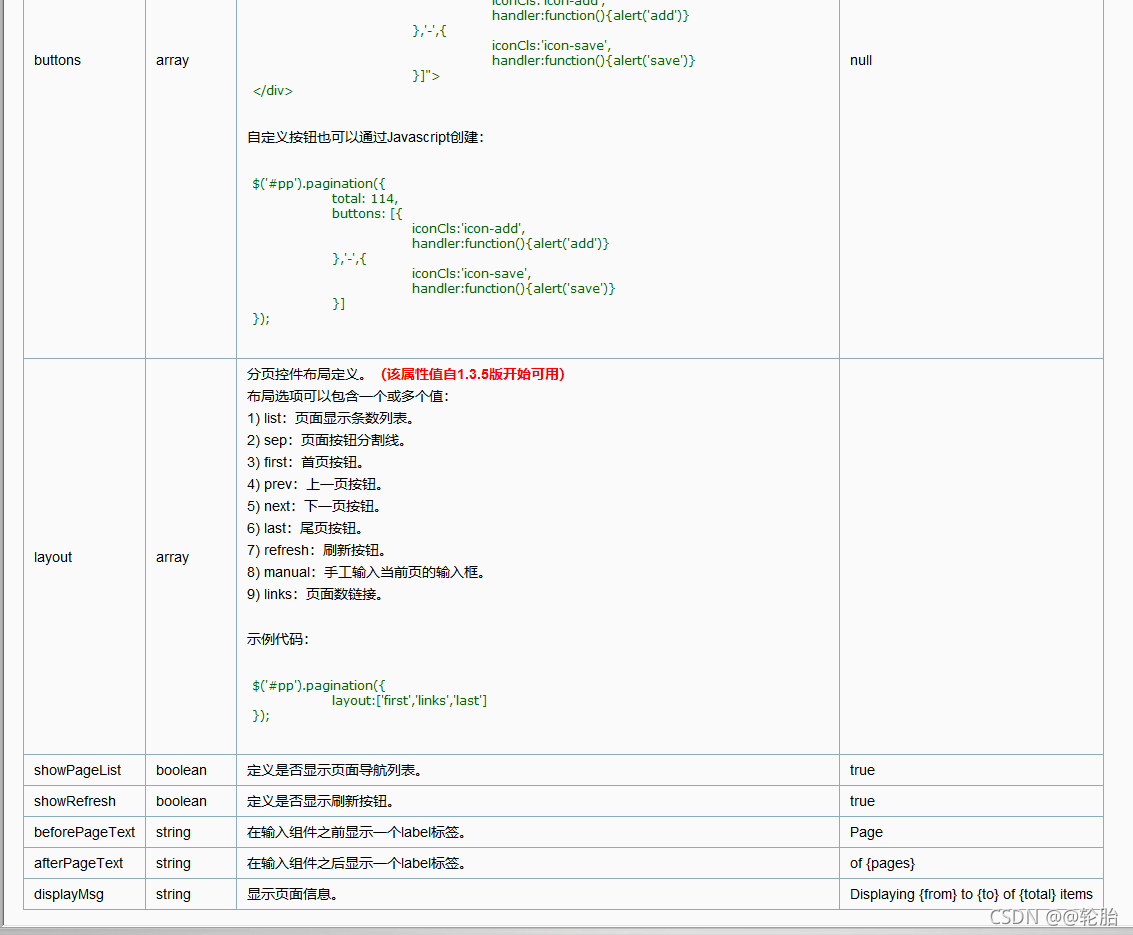
分页属性如下
如果有用,请点个赞,谢谢 |
【本文地址】
今日新闻 |
推荐新闻 |




 尽情使用吧 CV大法
尽情使用吧 CV大法